

npm 学习笔记
npm 全称 Node Package Manager, 即 Node 的包管理工具。 npm 是 node.js 官方内置的包管理工具
node.js 安装时会自动安装 npm,所以如果你已经安装了 node.js,就可以直接使用 npm
可以通过 npm -v 查看版本号来测试,如果显示版本号说明安装成功,反之安装失败

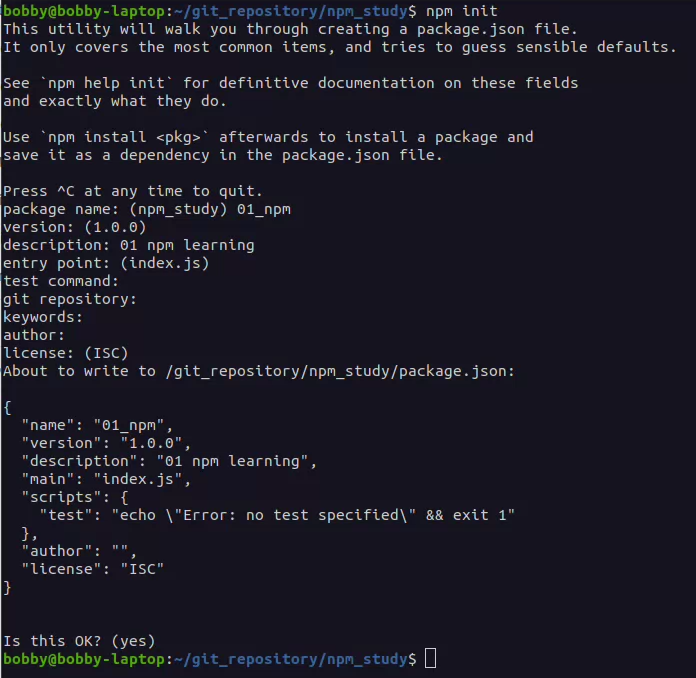
npm init 命令的作用是将一个文件夹初始化为一个“包”,交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须有个 package.json

package.json 内容:
{
"name": "01_npm", # 包的名称
"version": "1.0.0", # 包的版本
"description": "01 npm learning", # 包的描述
"main": "index.js", # 包的入口
"scripts": { # 脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", # 作者
"license": "ISC" # 许可证
}
初始化过程中的一些注意事项
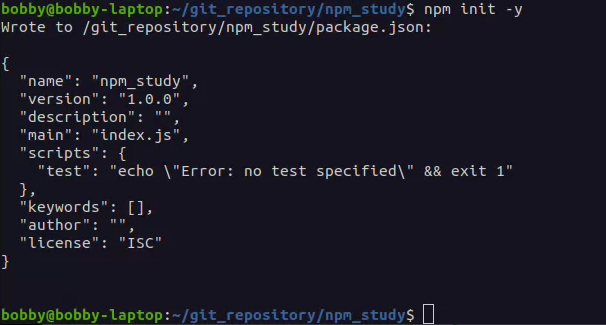
x.y.z 的形式, 且必须是数字,默认 1.0.0package.json 可以手动创建与修改npm init -y 或者 npm init --yes 极速创建 package.json

npm s [keyword] 或 npm search [keyword]通过 npm install [package_name] 或 npm i [package_name] 命令安装包。前提是当前文件夹已经初始化过了。
运行之后文件夹下面会增加两个资源:
node_modules 文件夹,存放下载的包package-lock.json 包的锁文件,用来锁定包的版本示例: npm i nanoid

package-lock.json:
{
"name": "npm_study",
"version": "1.0.0",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "npm_study",
"version": "1.0.0",
"license": "ISC",
"dependencies": {
"nanoid": "^4.0.2"
}
},
"node_modules/nanoid": {
"version": "4.0.2",
"resolved": "https://registry.npmmirror.com/nanoid/-/nanoid-4.0.2.tgz",
"integrity": "sha512-7ZtY5KTCNheRGfEFxnedV5zFiORN1+Y1N6zvPTnHQd8ENUvfaDBeuJDZb2bN/oXwXxu3qkTXDzy57W5vAmDTBw==",
"bin": {
"nanoid": "bin/nanoid.js"
},
"engines": {
"node": "^14 || ^16 || >=18"
}
}
}
}
我们可以在安装时设置参数来区分依赖类型,主要分两类
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm -S nanoid npm i --save nanoid |
-S 等同于 --save, -S 是默认选项 包信息保存在 package.json dependencies 属性中 |
| 开发依赖 | npm i -D less npm i --save-dev less |
-D 等同于 --save-dev 包信息保存在 package.json devDependencies 属性中 |
开发依赖只是在开发阶段依赖的包,而生产依赖是开发阶段和最终上线运行阶段都要用到的依赖包
执行安装选项 -g 进行全局安装。例如安装 nodemon, npm i -g nodemon
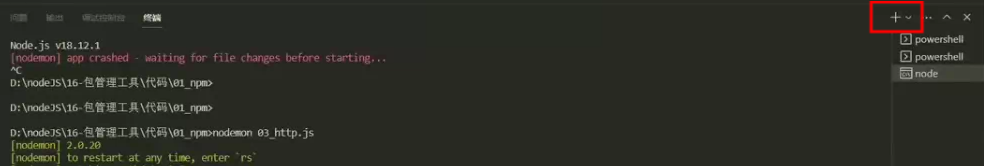
全局安装完成后,就可以在命令行的任何位置运行 nodemon 命令。该命令的作用是重启 node 应用程序,开发阶段,当修改完 js 文件并保存后,会自动重启服务(当你的服务是用 nodemon 命令运行的时)
说明:
npm root -g 可以查看全局安装包的位置

Windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改 Windows 执行策略
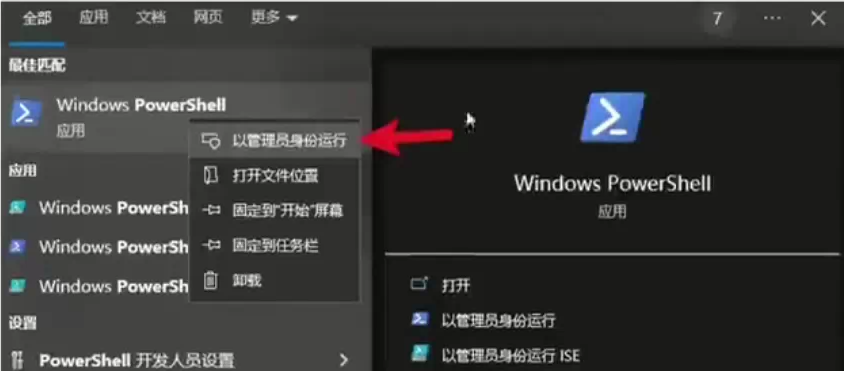
以管理员身份打开 powershell 命令行

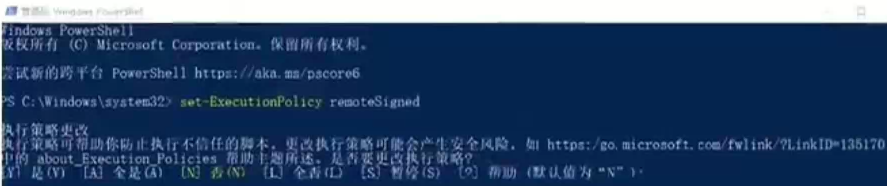
输入命令 set-ExecutionPolicy remoteSigned

输入 A,回车
重启 vscode
其实还有另外的解决办法,使用 cmd 命令行,不要使用默认的 powershell

通过 npm i 或者 npm install 可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖
node_modules 文件夹大多数情况都不会上传到代码仓库
命令: npm i [package_name@version], 例如:npm i jquery@1.11.2
命令: npm r [package_name] 或者 npm remove [package_name]
全局删除命令:npm r -g [package_name] 或者 npm remove -g [package_name]
通过配置命令别名可以更简单地执行命令
配置 package.json 中的 scripts 属性
{
"scripts": {
"server": "node server.js",
"start": "node index.js"
},
}
配置完成后,可以使用别名执行命令:
npm run server
npm run start
不过 start 别名比较特别,使用时可以省略 run,即 npm start
补充说明:
npm start 是项目中常用的一个命令,一般用来启动项目npm run 有自动向上级目录查找的特性,跟 require 函数一样scripts 属性来参考项目的一些操作cnpm 是淘宝构建的 npmjs.com 的完整镜像,也称为淘宝镜像。网址:https://npmmirror.com/
cnpm 服务部署在国内阿里云服务器上,可以提高包的下载速度。官方也提供了一个全新工具包 cnpm,操作命令与 npm 基本相同
我们可以通过 npm 来安装 cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init or cnpm init -y |
| 安装包 | cnpm i nanoid, cnpm i -S nanoid, cnpm i -D less, cnpm i -g nodemon |
| 安装项目依赖 | cnpm i |
| 删除包 | cnpm r nanoid |
两种配置方式,即直接配置和工具配置
执行命令
npm config set registry https://registry.npmmirror.com/
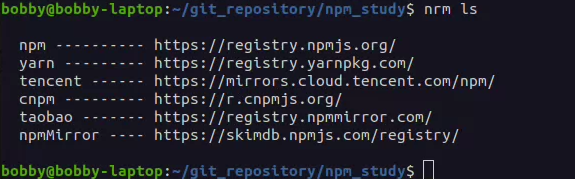
使用 nrm (npm registry manager) 配置 npm 的镜地址
npm i -g nrm
nrm use taobao
支持的所有镜像列表

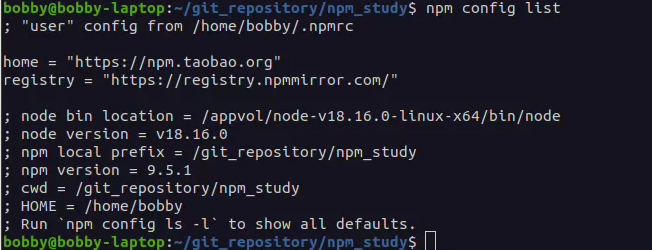
npm config list

补充说明:
yarn 是由 Facebook 在2016 年推出的新的 Javascript 包管理工具。网址:https://yarnpkg.com
yarn 官方宣称的一些特点:
可以使用 npm 安装 yarn
npm i -g yarn
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init or yarn init -y |
| 安装包 | yarn add nanoid yarn add less --dev yarn global add nodemon |
| 删除包 | yarn remove nanoid yarn global remove nodemon |
| 安装项目依赖 | yarn |
| 运行命令和别名 | yarn [alias] 不需要 run |
但是有个小问题,就是 yarn 全局安装的包不可用。那是因为 yarn 全局安装包的目录没有被配置在环境变量中,需要我们手动添加到环境变量中。yarn 全局安装包的位置可以通过 yarn global bin 来查看

yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
bobby@bobby-laptop:~/git_repository/npm_study$ yarn config list
yarn config v1.22.19
info yarn config
{
'version-tag-prefix': 'v',
'version-git-tag': true,
'version-commit-hooks': true,
'version-git-sign': false,
'version-git-message': 'v%s',
'init-version': '1.0.0',
'init-license': 'MIT',
'save-prefix': '^',
'bin-links': true,
'ignore-scripts': false,
'ignore-optional': false,
registry: 'https://registry.yarnpkg.com',
'strict-ssl': true,
'user-agent': 'yarn/1.22.19 npm/? node/v18.16.0 linux x64',
lastUpdateCheck: 1694343292988
}
info npm config
{
registry: 'https://registry.npmmirror.com/',
home: 'https://npm.taobao.org'
}
Done in 0.12s.
bobby@bobby-laptop:~/git_repository/npm_study$
个人项目
如果是个人项目,哪个工具都可以,根据个人喜好选择
公司(团队)项目
按照项目要求选择。可以通过锁文件判断,npm 锁文件是 package-lock.json, npm 锁文件是 yarn.lock
包管理工具千万不要混着用,切记,切记,切记。
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用。操作步骤如下:
nrm use npm)npm login,填写相关用户信息npm publish,提交包后续还可以对自己发布的包进行更新。操作步骤如下:
package.json 中的版本号npm publish, 发布更新执行如下命令:
npm unpublish
npm unpublish <package_name>@<version>
npm unpublish <package_name> --force
删除包要满足一定的条件,具体可参考官方文档: npm Unpublish Policy
在许多语言中都有包管理工具,比如
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| Javascript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域外,操作系统层面也存在包(软件包)管理工具
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| CentOS | yum | https://package.debian.org/stable |
| Ubuntu | apt | https://ubuntu.com/server/docs/package-management |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |
nvm 全称 Node Version Manager, 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的 Node.js
nvm 的使用非常简单,跟 npm 的使用方法类似
下载地址: https://github.com/coreybutter/nvm-windows/release , 选择 nvm-setup.exe
| 命令 | 说明 |
|---|---|
| nvm list available | 显示所有可以下载的 Node.js 版本 |
| nvm list | 显示已安装的版本 |
| nvm install 18.12.1 | 安装 18.12.1 版本的 Node.js |
| nvm install latest | 安装最新版的 Node.js |
| nvm uninstall 18.12.1 | 删除 18.12.1 版本的 Node.js |
| nvm use 18.12.1 | 切换到 18.12.1 版本的 Node.js |
主要记录一些常用。
主要记录一些常用的 Docker 命令。
主要记录一些工作中偶尔会用到的一些 Oracle 专有的查询和操作。
众所周知,Spring AOP 就是基于动态代理实现的。只不过有些情况下使用 JDK 中原生的动态代理,有些使用 Cglib 实现。至于这其中的差异和实现细节这里不做过多的深究,本文仅从宏观的角度对两者的实现代码作一比较,加深对两者之间关系的认识。
项目开发中一些参数值需要作为配置项,放在 YAML 文件中。对于简单类型以及 String 类型的值,配置在 YAML 中,然后使用 @Value注解绑定即可。但是对于一些复杂对象,或者自定义的对象又该如何配置和绑定呢?