npm 学习笔记
前言
常用的包管理工具
- npm
- yarn
- cnpm
npm
npm 全称 Node Package Manager, 即 Node 的包管理工具。 npm 是 node.js 官方内置的包管理工具
npm 的安装
node.js 安装时会自动安装 npm,所以如果你已经安装了 node.js,就可以直接使用 npm
可以通过 npm -v 查看版本号来测试,如果显示版本号说明安装成功,反之安装失败

npm 基本使用
初始化
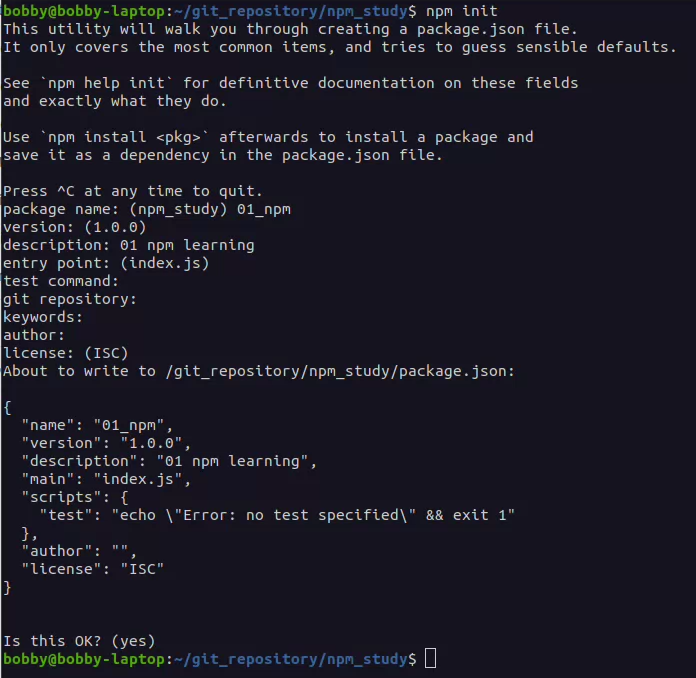
npm init 命令的作用是将一个文件夹初始化为一个“包”,交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须有个 package.json

package.json 内容:
{
"name": "01_npm", # 包的名称
"version": "1.0.0", # 包的版本
"description": "01 npm learning", # 包的描述
"main": "index.js", # 包的入口
"scripts": { # 脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", # 作者
"license": "ISC" # 许可证
}
初始化过程中的一些注意事项
- package name 不能用中文、大写字母,默认就是当前文件夹的名称,所以文件夹也不要使用中文和大写字母
- version 要求
x.y.z的形式, 且必须是数字,默认 1.0.0 - ISC 与 MIT 证书功能上是相同的,关于开源证书扩展阅读 如何选择开源许可证?
package.json可以手动创建与修改- 使用
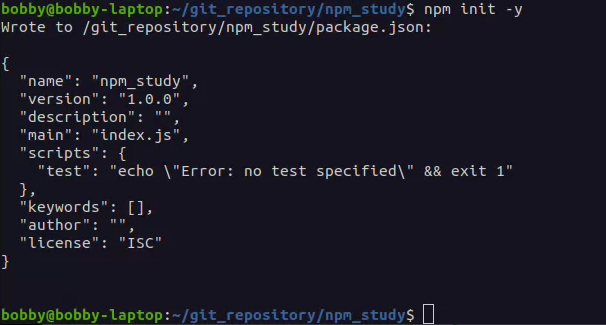
npm init -y或者npm init --yes极速创建package.json
搜索包
- 命令搜索,
npm s [keyword]或npm search [keyword] - 网站搜索,https://www.npmjs.com
下载和安装包
通过 npm install [package_name] 或 npm i [package_name] 命令安装包。前提是当前文件夹已经初始化过了。
运行之后文件夹下面会增加两个资源:
node_modules文件夹,存放下载的包package-lock.json包的锁文件,用来锁定包的版本
示例: npm i nanoid

package-lock.json:
{
"name": "npm_study",
"version": "1.0.0",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "npm_study",
"version": "1.0.0",
"license": "ISC",
"dependencies": {
"nanoid": "^4.0.2"
}
},
"node_modules/nanoid": {
"version": "4.0.2",
"resolved": "https://registry.npmmirror.com/nanoid/-/nanoid-4.0.2.tgz",
"integrity": "sha512-7ZtY5KTCNheRGfEFxnedV5zFiORN1+Y1N6zvPTnHQd8ENUvfaDBeuJDZb2bN/oXwXxu3qkTXDzy57W5vAmDTBw==",
"bin": {
"nanoid": "bin/nanoid.js"
},
"engines": {
"node": "^14 || ^16 || >=18"
}
}
}
}
require 导入 npm 包的流程
- 在当前文件夹 node_modules 中寻找同名的文件夹
- 在上级目录中的 node_modules 中寻找同名的文件夹,直到找到磁盘根目录
开发依赖与生产依赖
我们可以在安装时设置参数来区分依赖类型,主要分两类
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm -S nanoid npm i --save nanoid |
-S 等同于 --save, -S 是默认选项 包信息保存在 package.json dependencies 属性中 |
| 开发依赖 | npm i -D less npm i --save-dev less |
-D 等同于 --save-dev 包信息保存在 package.json devDependencies 属性中 |
开发依赖只是在开发阶段依赖的包,而生产依赖是开发阶段和最终上线运行阶段都要用到的依赖包
全局安装
执行安装选项 -g 进行全局安装。例如安装 nodemon, npm i -g nodemon
全局安装完成后,就可以在命令行的任何位置运行 nodemon 命令。该命令的作用是重启 node 应用程序,开发阶段,当修改完 js 文件并保存后,会自动重启服务(当你的服务是用 nodemon 命令运行的时)
说明:
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置
- 不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式
修改 Windows 执行策略
Windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改 Windows 执行策略
-
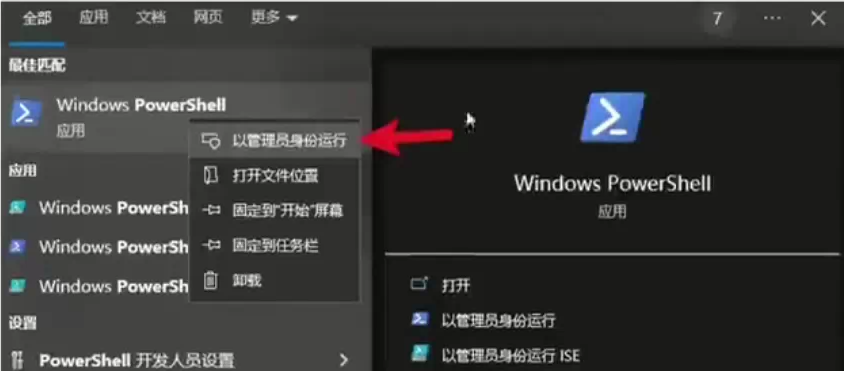
以管理员身份打开 powershell 命令行

-
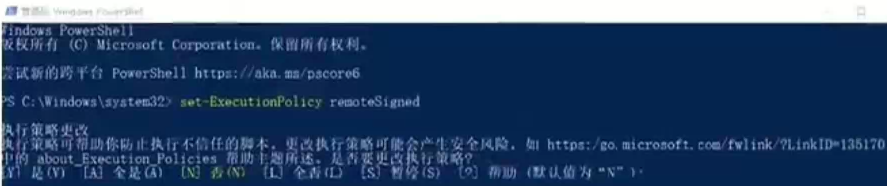
输入命令
set-ExecutionPolicy remoteSigned
-
输入
A,回车 -
重启 vscode
其实还有另外的解决办法,使用 cmd 命令行,不要使用默认的 powershell

安装包的所有依赖
通过 npm i 或者 npm install 可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖
node_modules 文件夹大多数情况都不会上传到代码仓库
安装指定版本的包
命令: npm i [package_name@version], 例如:npm i jquery@1.11.2
删除依赖
命令: npm r [package_name] 或者 npm remove [package_name]
全局删除命令:npm r -g [package_name] 或者 npm remove -g [package_name]
配置命令别名
通过配置命令别名可以更简单地执行命令
配置 package.json 中的 scripts 属性
{
"scripts": {
"server": "node server.js",
"start": "node index.js"
},
}
配置完成后,可以使用别名执行命令:
npm run server
npm run start
不过 start 别名比较特别,使用时可以省略 run,即 npm start
补充说明:
npm start是项目中常用的一个命令,一般用来启动项目npm run有自动向上级目录查找的特性,跟require函数一样- 对于陌生的项目,我们可以通过查看
scripts属性来参考项目的一些操作
cnpm
介绍
cnpm 是淘宝构建的 npmjs.com 的完整镜像,也称为淘宝镜像。网址:https://npmmirror.com/
cnpm 服务部署在国内阿里云服务器上,可以提高包的下载速度。官方也提供了一个全新工具包 cnpm,操作命令与 npm 基本相同
安装
我们可以通过 npm 来安装 cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init or cnpm init -y |
| 安装包 | cnpm i nanoid, cnpm i -S nanoid, cnpm i -D less, cnpm i -g nodemon |
| 安装项目依赖 | cnpm i |
| 删除包 | cnpm r nanoid |
给 npm 配置淘宝镜像
两种配置方式,即直接配置和工具配置
直接配置
执行命令
npm config set registry https://registry.npmmirror.com/
工具配置
使用 nrm (npm registry manager) 配置 npm 的镜地址
- 安装 nrm
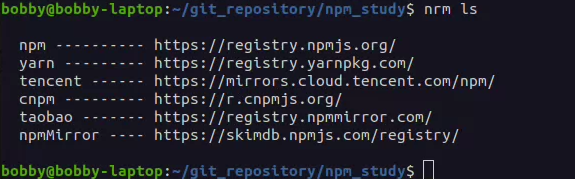
npm i -g nrm - 修改镜像
nrm use taobao支持的所有镜像列表

- 检查是否配置成功
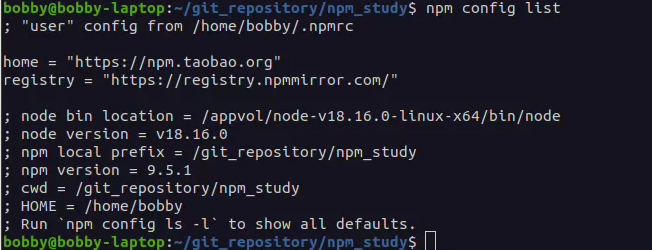
npm config list
补充说明:
- 建议使用第二种方式,因为后续修改起来会比较方便
- 虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以 npm 的使用率还是高于 cnpm
yarn
介绍
yarn 是由 Facebook 在2016 年推出的新的 Javascript 包管理工具。网址:https://yarnpkg.com
特点
yarn 官方宣称的一些特点:
- 速度超快。yarn 缓存了每个下载过的包,所以再次使用时,无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快
- 超级安全。在执行代码之前,yarn 会通过算法校验每个安装包的完整性
- 超级可靠。使用详细、简洁的锁文件格式和明确的安装算法,yarn 能保证在不同系统上无差异的工作
安装
可以使用 npm 安装 yarn
npm i -g yarn
常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init or yarn init -y |
| 安装包 | yarn add nanoid yarn add less --dev yarn global add nodemon |
| 删除包 | yarn remove nanoid yarn global remove nodemon |
| 安装项目依赖 | yarn |
| 运行命令和别名 | yarn [alias] 不需要 run |
但是有个小问题,就是 yarn 全局安装的包不可用。那是因为 yarn 全局安装包的目录没有被配置在环境变量中,需要我们手动添加到环境变量中。yarn 全局安装包的位置可以通过 yarn global bin 来查看

配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
bobby@bobby-laptop:~/git_repository/npm_study$ yarn config list
yarn config v1.22.19
info yarn config
{
'version-tag-prefix': 'v',
'version-git-tag': true,
'version-commit-hooks': true,
'version-git-sign': false,
'version-git-message': 'v%s',
'init-version': '1.0.0',
'init-license': 'MIT',
'save-prefix': '^',
'bin-links': true,
'ignore-scripts': false,
'ignore-optional': false,
registry: 'https://registry.yarnpkg.com',
'strict-ssl': true,
'user-agent': 'yarn/1.22.19 npm/? node/v18.16.0 linux x64',
lastUpdateCheck: 1694343292988
}
info npm config
{
registry: 'https://registry.npmmirror.com/',
home: 'https://npm.taobao.org'
}
Done in 0.12s.
bobby@bobby-laptop:~/git_repository/npm_study$
npm 和 yarn 的选择
-
个人项目
如果是个人项目,哪个工具都可以,根据个人喜好选择 -
公司(团队)项目
按照项目要求选择。可以通过锁文件判断,npm 锁文件是package-lock.json, npm 锁文件是yarn.lock
包管理工具千万不要混着用,切记,切记,切记。
管理发布包
创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用。操作步骤如下:
- 创建文件夹,并创建文件 index.js,在文件中声明函数,使用 module.exports 暴露
- npm 初始化工具包,package.json 填写包的信息(包的名字是唯一的)
- 注册账号,https://www.npmjs.com/signup
- 激活账号(一定要激活账号)
- 修改为官方镜像 (
nrm use npm) - 命令行下
npm login,填写相关用户信息 - 命令行下
npm publish,提交包
更新包
后续还可以对自己发布的包进行更新。操作步骤如下:
- 更新包中代码
- 测试代码是否可用
- 修改
package.json中的版本号 npm publish, 发布更新
删除包
执行如下命令:
npm unpublish
npm unpublish <package_name>@<version>
npm unpublish <package_name> --force
删除包要满足一定的条件,具体可参考官方文档: npm Unpublish Policy
- 你是包的作者
- 发布时间小于 24 小时
- 如果发布时间大于 24 小时,没有其他包依赖,并且每周小于 300 的下载量,并且只有一个维护者
扩展内容
在许多语言中都有包管理工具,比如
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| Javascript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域外,操作系统层面也存在包(软件包)管理工具
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| CentOS | yum | https://package.debian.org/stable |
| Ubuntu | apt | https://ubuntu.com/server/docs/package-management |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |
nvm
介绍
nvm 全称 Node Version Manager, 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的 Node.js
使用
nvm 的使用非常简单,跟 npm 的使用方法类似
下载安装
下载地址: https://github.com/coreybutter/nvm-windows/release , 选择 nvm-setup.exe
常用命令
| 命令 | 说明 |
|---|---|
| nvm list available | 显示所有可以下载的 Node.js 版本 |
| nvm list | 显示已安装的版本 |
| nvm install 18.12.1 | 安装 18.12.1 版本的 Node.js |
| nvm install latest | 安装最新版的 Node.js |
| nvm uninstall 18.12.1 | 删除 18.12.1 版本的 Node.js |
| nvm use 18.12.1 | 切换到 18.12.1 版本的 Node.js |
